1. Create a new project and explore the canvas
SwiftUI 튜토리얼 진행 시 macOS Sonoma 이상이어야 문제없이 진행 가능

튜토리얼대로 프로젝트를 생성 후 보게 되는 파일.
@main 속성은 앱의 진입 포인트를 의미한다고 한다.

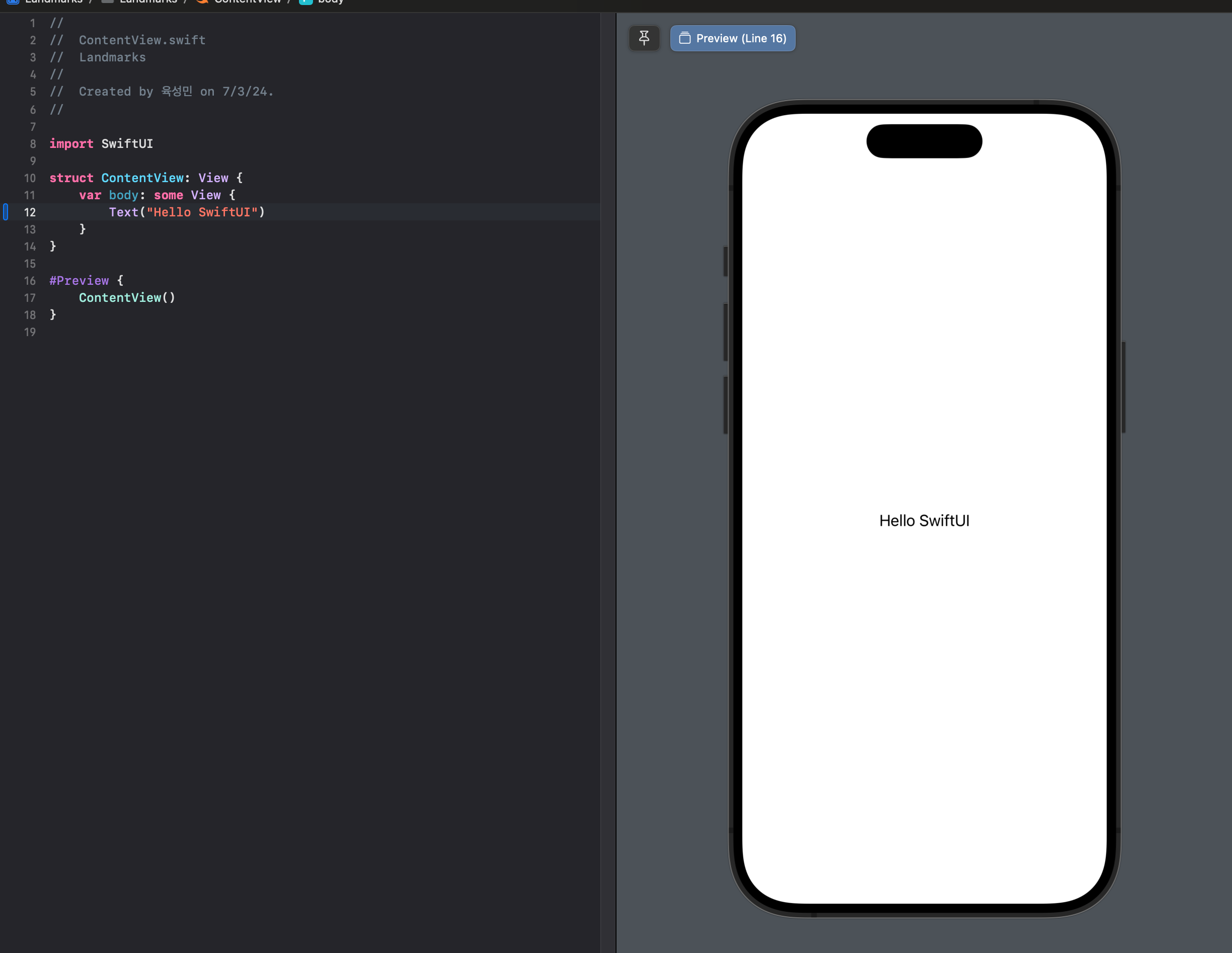
Preview 기능도 있다. 역시 보면서 해야 맘이 편하다..

2. Customize the text view

source editor, canvas, inspectors 의 조합으로 코딩.
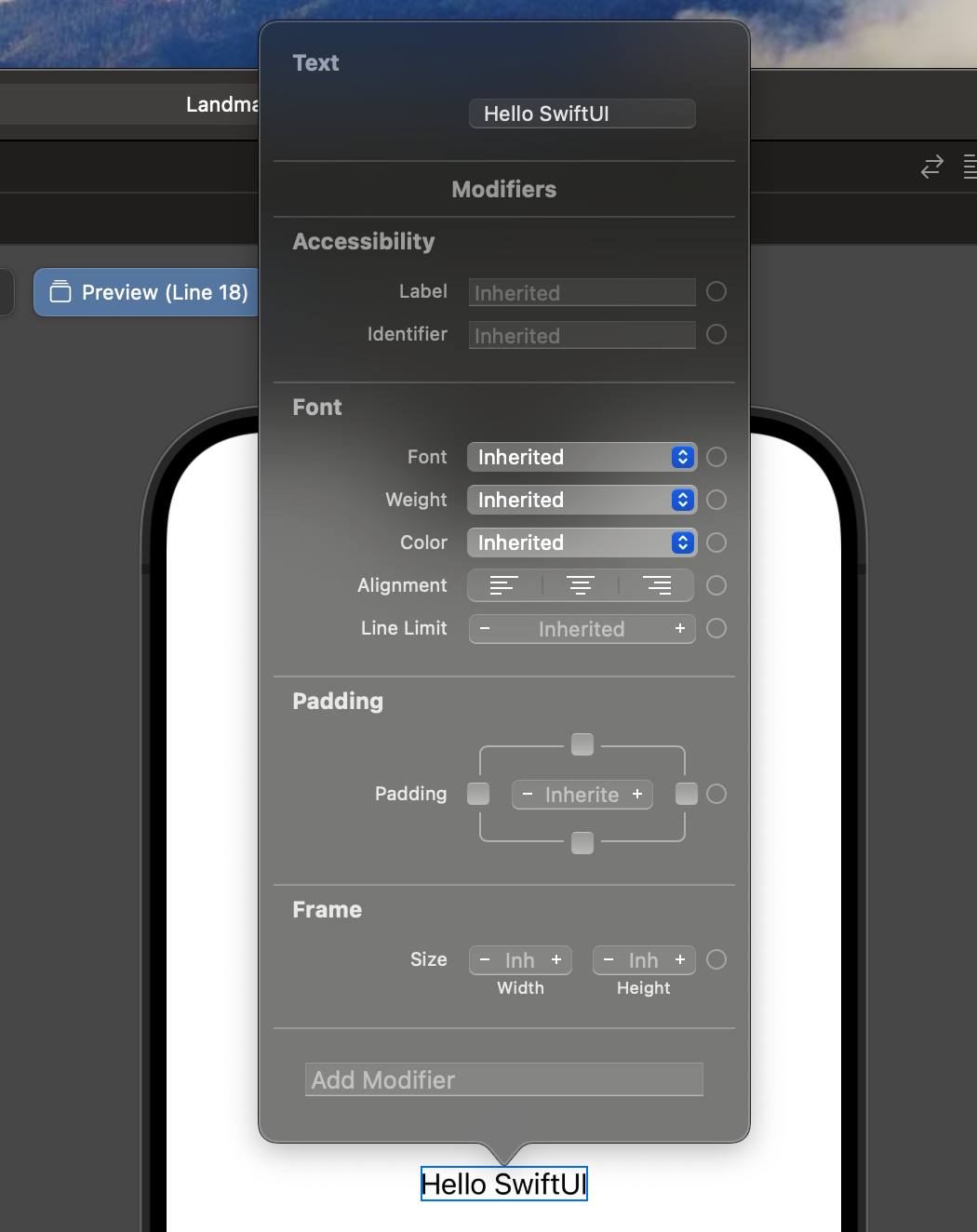
우선 Inspector 를 써보자
캔버스 화면 아래 마우스 커서 버튼을 누른 후

Command + Control 과 함께 클릭하면 아래 창이 뜬다. 그 중에 Show SwiftUI Inspector 클릭

이곳에서 수정하면 바로 관련된 코드가 추가/수정된다

반대로 코드에 Control + 클릭해서 Show SwiftUI Inspector 창을 띄울 수도 있다.

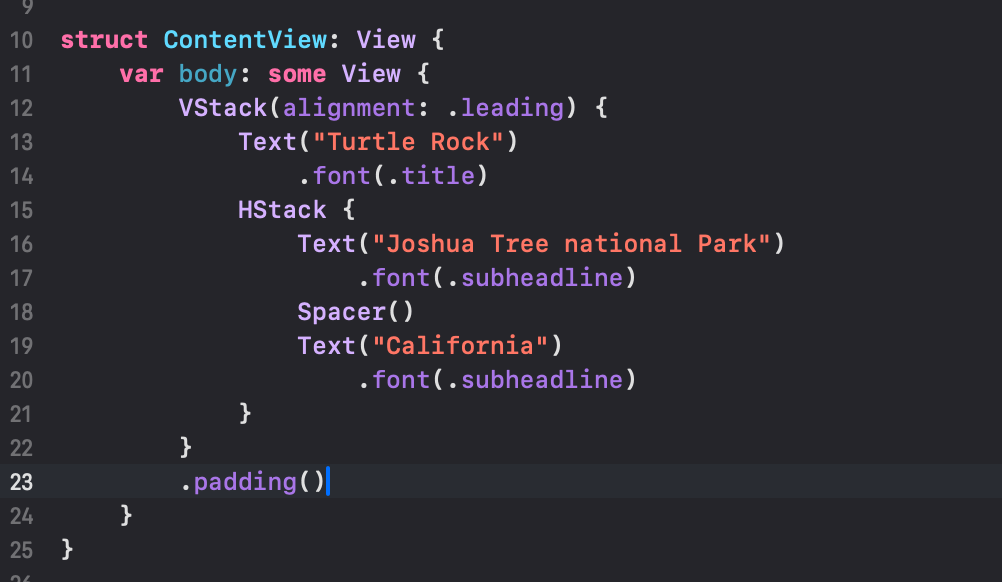
3. Combine views using stacks

VStack - Vertical 방향으로 나열되고
HStack - Horizontal 방향으로 나열되는
스택(Flutter로 치면 각각 Column과 Row에 해당)
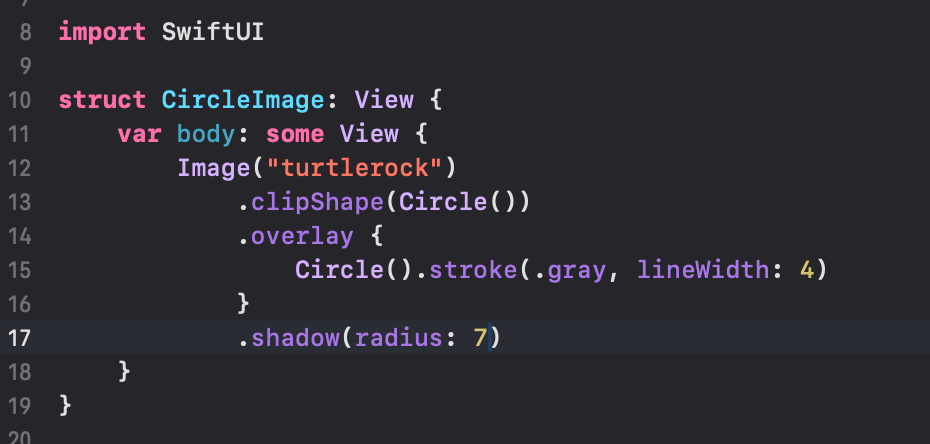
4. Create a custom image view
이미지 파일을 애셋에 추가

Image() 선언 후 속성들 추가

'iOS > SwiftUI Tutorial' 카테고리의 다른 글
| SwiftUI Tutorial 5- Drawing paths and shapes (0) | 2024.07.07 |
|---|---|
| SwiftUI Tutorial 4 - Handling user input (0) | 2024.07.06 |
| SwiftUI Tutorial 3 - Building lists and navigation (0) | 2024.07.05 |
| SwiftUI Tutorial 2 - Creating and combining views 2 (0) | 2024.07.04 |
| SwiftUI Tutorial 1 - SwiftUI overview (0) | 2024.07.02 |



